Содержание
Пояснительная записка. 4
Практическая работа № 1. Цветовые модели. 6
Практическая работа № 2. Использование графического браузера. 9
Практическая работа №3. Создание простых рисунков в редакторе Inkscape. 14
Практическая работа № 4. Использование кривых и ломаных. 21
Практическая работа №5. Упорядочение и группировка объектов. 24
Практическая работа №6. Основные приемы работы в среде GIMP. 28
Практическая работа №7. Выделение областей и их обработка. 36
Практическая работа №8. Обработка многослойных изображений. Создание коллажей. 39
Практическая работа №9. Растеризация и векторизация изображений. 42
Практическая работа №10. Создание gif-анимации. 45
Литература. 51
Пояснительная записка
Применение компьютерной техники в современной жизни стало незаменимым. Подавляющее большинство отраслей народного хозяйства в эпоху постиндустриализма и цифровой эры используют компьютерные технологии для ускорения решения задач.
Одной из самых востребованных инструментальных техник является компьютерная графика - область информатики, занимающаяся методами создания и редактирования изображений с помощью вычислительных мощностей. В свою очередь, обучение основам этой технологии - важная задача, решаемая системой среднего образования.
Представленный сборник состоит из десяти обязательных типовых практических работ, соответствующих отдельным темам программы курса. В каждой практической работе содержится краткий теоретический материал, включающий основные понятия, алгоритмы выполнения упражнений с демонстрацией результатов. Завершающий этап выполнения каждой практической работы – набор заданий для самостоятельного выполнения.
Задачи, стоящие перед учащимися и решаемые посредством выполнения практических работ следующие:
- формирование опыта работы с простыми информационными объектами: текстом, рисунком;
- знакомство с простыми графическими векторными и растровыми редакторами изображений;
- освоение основных форм редактирования изображений;
- получение практического опыта создания слайд-шоу и анимации;
- подготовка графического изображения к печати.
Материальное обеспечение проведения практических работ по дисциплине «Компьютерная графика» предполагает доступ каждого обучающегося к отдельному персональному компьютеру.
Работы выполняются с использованием свободно распространяемого программного обеспечения, содержащего доступный для учащихся графический интерфейс. Практические задания подобраны в соответствии с санитарно-гигиеническими нормами при работе за ПК.
Методическая разработка имеет электронное сопровождение, а именно: инсталляции графического программного обеспечения, типовые файлы-заготовки к практическим работам, тесты для проверки усвоения учащимися теоретического материала.
Данный методический продукт окажет методическую и практическую помощь преподавателям в организации практических работ, а также будет полезен учащимся при повторении изученного материала и развитии своих практических навыков.
Практическая работа № 1. Цветовые модели.
Цель. Научиться работать с цветовыми моделями в графическом редакторе, модифицировать цветовую палитру.
Ход работы.
Теоретический материал.
Существует несколько моделей представления цвета, помогающих однозначно определить любой оттенок. Цветовая модель определяет способ создания цветов, используемых в изображении. Всего разработано три основных цветовых модели и множество их модификаций.
- Модель представления цвета RGB, названная так по начальным буквам входящих в нее цветов: Red – красный, Green – зеленый, Blue – синий. Смешивая эти три цвета, можно получить разнообразные цвета и их оттенки. Любой цвет в этой модели представляется тремя числами, описывающими величину каждой составляющей.
- На эффекте вычитания цветов построена другая модель представления цвета, называемая CMYK. Эти буквы также взяты из названий используемых цветов: Cyan – голубой, Magenta – пурпурный, Yellow – желтый, BlacK – черный.
Система CMYK широко применяется в полиграфии. Типографское оборудование работает исключительно с этой моделью, да и современные принтеры тоже используют красители четырех цветов. При печати на бумагу наносится несколько слоев прозрачной краски, и в результате получается цветное изображение, содержащее миллионы различных оттенков.
- HSB — очень простая в понимании модель, в которой часто работают компьютерные художники. Она основана на цветах модели RGB, но имеет другую систему координат. Любой цвет в модели HSB определяется своим цветовым тоном (собственно цветом), насыщенностью (т. е. процентом добавленной к цвету белой краски) и яркостью (процентом добавленной черной краски). Данная модель получила название по первым буквам английских слов Hue, Saturation, Brightness, — HSB. Таким образом, модель имеет три цветовых канала.
Упражнение 1. Определить цвет в формате RGB.
Определите, какой цвет записан в модели RGB:
- (255,0,0);
- (255,128,0);
- (255,255,0);
- (0,255,0);
- (0,255,255);
- (0, 0 ,255);
- (0,0,160);
- (0, 0, 0);
Алгоритм выполнения:
1) Запустите графический редактор Paint:
Пуск – Программы – Стандартные – Paint
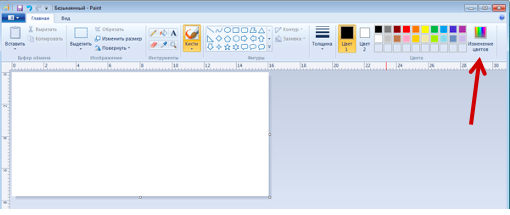
2) Откройте на панели быстрого доступа окно изменения цветов:

- Введите код цвета и посмотрите полученный цвет.

3) Запишите полученные цвета.
Упражнение 2. Работа с инструментом «Определение цвета» в графическом редакторе Paint.
Определите, какие цвета были использованы для создания геометрических фигур. Подпишите коды этих цветов на фигурах.
Алгоритм выполнения:
1) Откройте файл Practik-1.bmp.
2) Выберите инструмент Палитра  и щелкните по первой фигуре.
и щелкните по первой фигуре.
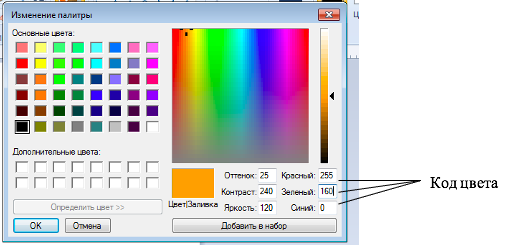
3) Откройте окно изменения палитры. Запомните код цвета.
4) Закройте окно изменения палитры.
5) Подпишите код цвета на фигуре:
- выберите инструмент Надпись;
- установите прозрачный фон;
- выберите контрастный цвет на палитре и напечатайте код цвета;
- щелкните мышкой за текстовой рамкой.
6) Повторите действия для остальных фигур.
7) Сохраните файл с именем «Задание-2.bmp» в своей папке.
Упражнение 3. Рисование заданным цветом в графическом редакторе Paint.
В новом файле нарисуйте следующие геометрические фигуры, заданного цвета, используя цветовую модель HSB:
- Квадрат (205, 44, 100);
- Прямоугольник (0, 230, 69);
- Круг (30, 30, 30);
- Овал (200, 100, 20);
- Треугольник (10, 10, 10);
- Трапецию (50, 50, 250).
Алгоритм выполнения:
1) Откройте новый файл:
Файл – Создать
2) Выберите на палитре цвет с заданным кодом:
- На панели инструментов откройте окно изменения цветов;
- Введите код цвета в ячейки «Оттенок, Контраст, Яркость;
- Нажмите Добавить в набор, ОК.
3) Выберите необходимый инструмент, нарисуйте квадрат.
4) Выберите добавленный цвет, инструмент Заливка, щелкните внутри фигуры.
5) С помощью инструмента Надпись подпишите на квадрате код цвета.
6) Нарисуйте остальные фигуры, используя указанные инструменты;
7) Сохраните файл в свою папку под именем Задание-3.
Задания для самостоятельного выполнения.
Задание 1. Нарисуйте радугу, используя инструменты редактора и цветовую модель HSB. Код цвета модели HSB подпишите на каждом цветном элементе.
Задание 2. Добавьте в набор 10 оттенков понравившегося вам цвета и запишите коды цветовых моделей.
Практическая работа № 2. Использование графического браузера.
Цель. Ознакомиться с основными функциями и приемами работы в графическом браузере.
Теоретический материал.
FastStone Image Viewer – это быстрая и стабильно работающая программа с дружественным интерфейсом для просмотра, преобразования и редактирования изображений. Она имеет множество функций, включая просмотр, управление и сравнение изображений, устранение эффекта красных глаз, отправку картинок по почте, изменение размеров, обрезку и коррекцию цвета. Инновационный и интуитивный полноэкранный режим обеспечивает быстрый доступ к информации, просмотру эскизов и основным функциям программы через скрытые панели инструментов, которые раскрываются при подведении курсоры мыши к краям экрана. Среди других функций – высококачественное увеличение и слайд-шоу с музыкой и более чем 150 эффектами перехода, а также преобразование JPEG без потерь, эффекты тени, комментарии изображений, поддержка сканеров, гистограммы и многое другое. Поддерживаются все основные графические форматы (BMP, JPEG, JPEG 2000, анимированные GIF, PNG, PCX, PSD, EPS, TIFF, WMF, ICO и TGA) и Raw-форматы популярных цифровых камер (CRW, CR2, NEF, PEF, RAF, MRW, ORF, SRF, SR2, ARW, RW2 и DNG).
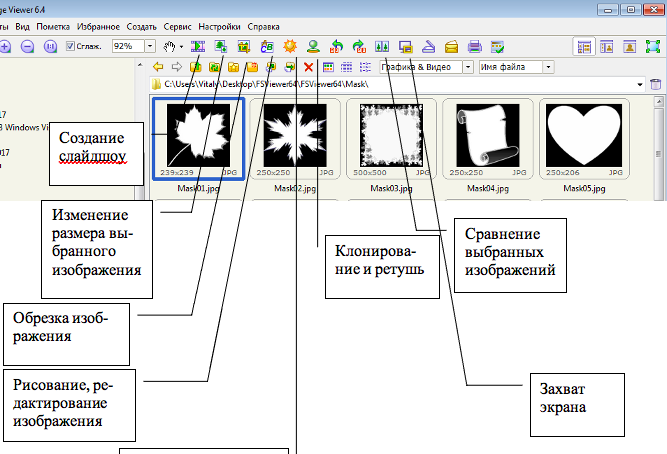
Основные инструменты редактора.

Упражнение 1. Кадрирование и изменение размера фотографии.
Выполнить кадрирование графического изображения.
Алгоритм выполнения:
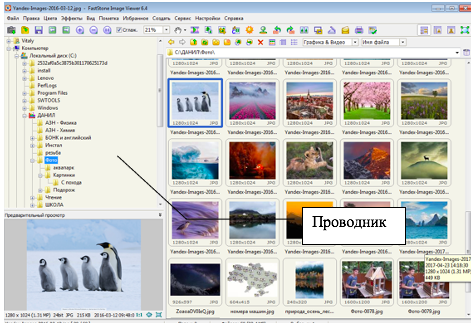
1) Открыть редактор FastStone Image Viewer.
2) В левой части окна редактора (Проводник) выбрать папку, содержащую графические файлы.

3) В правой части окна редактора выбрать редактируемое изображение.
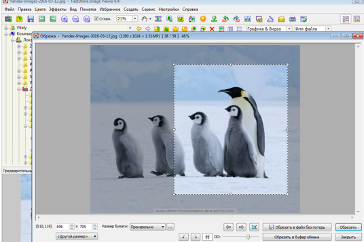
4) На панели инструментов выбрать инструмент «Обрезка». Откроется окно с выбранным изображением.
5) Зажав левую клавишу мыши, выбираем необходимую область.

6) Нажимаем кнопку «Обрезать».
7) Сохраняем файл командой меню Файл --- Сохранить как.
Упражнение 2. Изменение размера фотографии.
Изменить размер выбранного файла.
Алгоритм выполнения:
1) В Проводнике графического браузера выбрать произвольный файл.
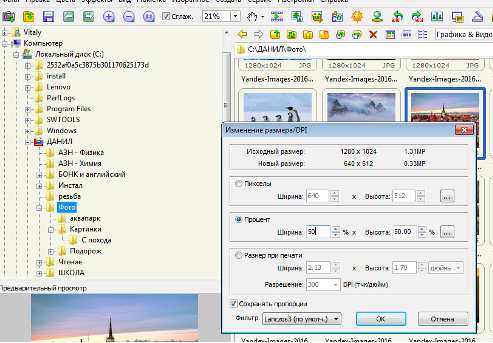
2) Выбрать инструмент «Изменение размера».
3) Для пропорционального изменения размера в открывшемся окне выбрать опцию «Проценты», установить ширину и высоту (например, 50), активизировать опцию «Сохранять пропорции». Нажать Ок.
4) Сохранить полученное изображение.

Упражнение 3. Установка эффектов графического изображения.
Установить для графического изображения эффекты: рамку, трафарет, рельеф, размытие.
Алгоритм выполнения:
1) В Проводнике выбрать изображение «фото9».
2) Выбрать в меню опцию «Эффекты».
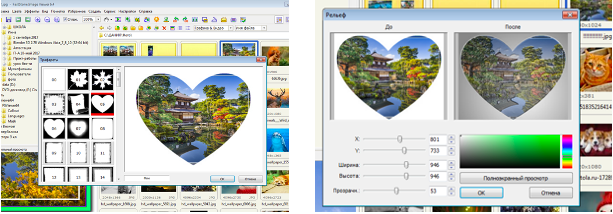
3) Для установки рамки выбрать пункт «Рамки» и в открывшемся окне установить необходимые параметры цвета, контура рамки и т.д. Существует возможность предварительного просмотра. Для установки водяного знака необходимо выбрать нужный файл, затем на основном изображении
4) Нажать Ок.
5) Сохранить файл.
Аналогичным образом установите трафарет, рельеф для изображения.

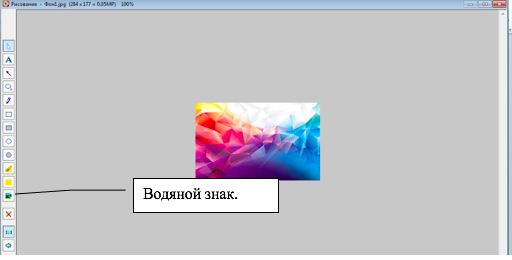
Упражнение 4. Установка водяного знака.
На фоновом рисунке установить водяной знак.
Алгоритм выполнения:
- Открыть фоновый рисунок;
- Выбрать инструмент «Рисование».

- В окне редактирования выбрать инструмент «Водяной знак».
- Выбрать в проводнике файл для водяного знака. Нажать «Открыть».
- Нажатой левой кнопкой мыши выделить участок изображения, на котором будет размещен водяной знак.
- Сохранить полученное изображение.
Задания для самостоятельного выполнения.
Задание 1. К файлу «Задание 1» применить эффект размытия фона, добавить текст, установить рамку, трафарет, водяной знак.
Задание 2. Составить коллаж из цветов. В качестве фона использовать файл «Фон». В качестве водяных знаков использовать графические файлы, расположенные в папке «Практическая работа 2».
Практическая работа №3. Создание простых рисунков в редакторе Inkscape.
Цель. Изучить интерфейс, основные инструменты графического редактора. Научиться создавать графические изображения.
Теоретический материал.
Inkscape — мощный и удобный инструмент для создания художественных и технических иллюстраций в формате векторной графики. Редактор отличается широким набором инструментов для работы с цветами и стилями (выбор цвета, копирование цвета, копирование/вставка стиля, редактор градиента, маркеры контура).
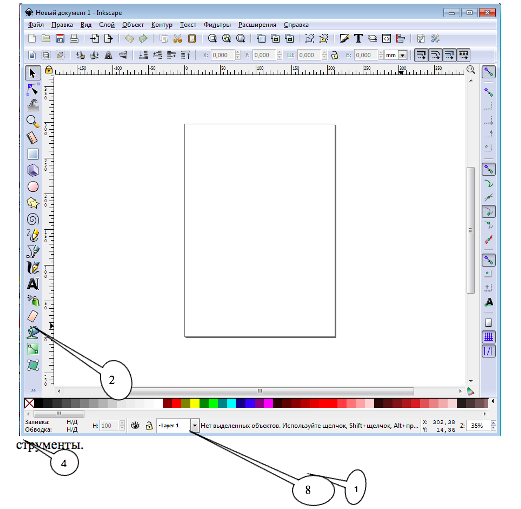
Окно программы Inkscape.
Интерфейс векторного графического редактора Inkscape состоит из управляющих элементов и функций, призванных сделать работу художника простой и удобной. Интерфейс векторного графического редактора Inkscape состоит главным образом из рабочего окна, в котором можно создавать и управлять чертежами. В окне расположены управляющие и информационные инструменты.

- Главное меню. Как и в большинстве других программ, главное меню Inkscape содержит основные функции работы с программой: работа с файлами, функции редактирования и просмотра, функции редактора работы с текстом, фильтрами, объектами и контурами, дополнения и справочную информацию
- Панель элементов управления. В зависимости от того, какой инструмент выбран в окне инструментов Inkscape, изменяется вид контекстной панели Inkscape. В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
- Холст. Не смотря на то, что границы отображаемого на холсте "листа" определяют границы изображения для печати или сохранения, при рисовании размер "листа" вовсе не ограничивают область изображения. Вы даже можете сделать границы "страницы" и показанные на рисунке выше тени этих границ невидимыми. Настроить видимость границ страницы можно в свойствах документа. Некоторые пользователи предпочитают использовать границы страницы, другие используют для рисования все пространство холста.
- Разметка, линейки, направляющие и сетки. Линейка разметки расположена вверху и слева холста inkscape. Деления линейки разметки определяют расстояния в некоторых единицах, по умолчанию в пикселях. Изменить настройку единиц измерения можно в свойствах документа в меню "файл" - "Свойства документа".
- Окно инструментов. Это основной элемент для работы в векторном редакторе Inkscape. Окно инструментов inkscape содержит основной набор графических инструментов для создания и редактирования фигур. В окне инструментов inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты).
- Палитра. Это быстрый доступ к цветам, она же позволяет назначить цвета к фигурам Inkscape. Она отображается в нижней части окна программы, или может быть открыта в виде отдельного окна. Чтобы найти цвет, который вам нравится, просто прокрутите бегунок внизу палитры и выберите цвет. Настроить палитру цветов можно, щелкнув по треугольнику в правом углу палитры и выбрав один из предложенных вариантов. Чтобы применить цвет к фигурам "цвет заливки", просто нажмите на цвет после выбора одной или нескольких фигур. Чтобы применить цвет к контуру, нажмите клавишу Shift во время выбора цвета.
- Контекстная панель управления. Панель параметров прилипания позволяет легко настроить параметры прилипания объекта inkscape. Функции этой панели удобны для правильного и точного размещения объектов. Панель параметров прилипания расположена вертикально по правому краю рабочей области окна.
- Панель инструментов содержит значки-иконки, которые вызывают определенные команды редактора. Эти команды также доступны в главном меню или по комбинации клавиш. Панель инструментов предназначена для более легкого доступа к наиболее используемым функциям редактора.
Упражнение 1. Создание простых фигур.
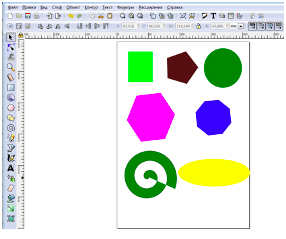
Нарисовать фигуры, которые представлены на рисунке.
Алгоритм выполнения:
- Открыть графический редактор;
- На панели инструментов выбрать инструмент «Прямоугольник»;
- Нажатой левой кнопкой мыши (далее ЛКМ) нарисовать фигуру на холсте;
- Щелкнуть в произвольном месте холста - снять выделение фигуры маркерами.
- Аналогичным образом нарисовать остальные фигуры.

Щелкнув дважды ЛКМ по фигуре, можно видоизменять фигуру, используя маркеры.
При рисовании сегмента круга необходимо переключиться на соответствующий режим.
Упражнение 2. Заливки и контуры.
Изобразить фигуры, представленные на рисунке, установив для каждой фигуры заливку и контур.
Алгоритм выполнения:
1 способ.
1) Создать в графическом редакторе новый документ.
2) Установить альбомную ориентацию документа: Файл ----- Свойства документа---- Выбрать ориентацию «Альбом».
3) На панели инструментов выбрать инструмент «Многоугольник».
4) Указать количество вершин (6).
5) Нажатой левой кнопкой мыши нарисовать фигуру.
6) В меню выбрать Объект ----- Заливка и обводка.
7) В открывшемся окне во вкладке «Заливка» выбрать цветовой режим (RGB, CMYK), цвет (зеленый), стиль заливки; во вкладке «Обводка» выбрать цвет контура (синий); во вкладке «Стиль обводки» выбрать тип и толщину контура.
8) Аналогичным образом нарисовать остальные фигуры.
2 способ.
Повторить п. 1-7.
8) Инструментом выделения выделить фигуру.
9) В меню выбрать Правка ---- Продублировать.
10) Переместить новую фигуру и, выделив ее, применить к ней заливку и обводку.
Задания для самостоятельного выполнения.
Задание 1. Используя инструменты на панели инструментов и панель свойств, создайте следующие фигуры:
А) Прямоугольники и квадраты:
Б) Круги, эллипсы и дуги:
В) Звезды и многоугольники:
Г) Спирали:
Нужен файл с работами полностью? Вышли нам несколько своих готовых рефератов или курсовых работ в формате Word, не выложенных в Интернете (на support@topwork24.ru) и получи файл себе на электронную почту бесплатно!