Введение
1. Аналитическая часть
1.1 Анализ предметной области и формирование требований к информационной системе
1.1.1 ЭкономическийанализдеятельностиООО«ULTRA»
1.1.2 Организационнаяструктураисистемауправления
1.1.3 Состоянияистратегияразвитияинформационныхтехнологий
1.2 Актуальность и постановка задачи
1.2.1 Актуальность
1.3 Анализ существующих решений по разработке интернет-магазина детских товаров
1.4 Обосновывание выбора языка и среды программирования
1.4.1 Языки программирования HTML, CSS и PHP
1.4.2 Среда разработки visualstudiocode
1.5 Информационное обеспечение
1.5.1 Инфологическаямодельисхемаданных
Проектная часть
2.1 Ввод и вывод информации
2.1.1 Характеристикавходнойинформации
2.1.2 Характеристикавыходнойинформации
2.2 Математическое обеспечение
2.3 Програмное обеспечение
2.3.1 Пользовательский интерфейс
2.3.2 Структура програмного обеспечения
2.4 Описание организации диалога с пользователем
2.5 Совместимость информационной системы с различными браузерами
2.6 Информационная безопасность сайта
Заключение
Список использованных источников
Приложение А
ВВЕДЕНИЕ
В современном обществе у каждого человека есть как минимум один гаджет, а в большинстве случаев их бывает и больше. Сейчас Интернет в мире имеет одно из главных значений для людей, там можно найти почти все. В том числе и пройтись по виртуальным магазинам. С каждым днем все больше пользователей регистрируются в интернет-магазинах. Сейчас уже невозможно представить нашу жизнь без онлайн покупок. Почти каждый человек перед походом в магазин сначала изучит ассортимент в интернет- магазине, а то и вовсе сделает покупки сидя дома на диване или в перерыве на обед. Именно поэтому одной из главных задач каждой организации является создание сайта, где можно предоставить всю информацию о предоставляемых товарах и услугах, а также приобрести товары онлайн, не отвлекаясь от работы или отдыха. И еще одним преимуществом является сниженные цены на покупки в сети.
За последние годы и повсеместно увеличивается спрос на рынке труда на специалистов в сфере web-разработки. Постоянно появляются новые магазины, которые нуждаются в создании своей интернет-версии для продвижения своих товаров.
Электронная коммерция прочно заняла свое место в повседневной жизни как обычных пользователей сети интернет, так и предпринимателей.
Актуальность обусловлена высоким уровнем востребованности услуг по созданию web-сайтов, а также развитием цифровой экономики в мире.
Преддипломная практика проходила в ООО «Ультра»
Объектом исследования является онлайн торговля детскими товарами. Предметом исследования являются способы разработки web-сайта
организации. Целью данной работы является разработка интернет-магазина для привлечения клиентов в магазин компании ООО «Ультра».
Соответственно для достижения поставленной цели нужно выделить несколько задач ВКР, которые необходимо реализовать в ходе работы:
- анализ ресурсов для проектирования и создания web-сайтов;
- выбор языка программирования, и среды разработки для создания интернет-магазина, а также причины выбора;
- спроектировать дизайн пользовательского интерфейса;
- разработка алгоритма формирования и обработки заказов
- тестирование итогового продукта со стороны пользователя. Этапами выполнения ВКР являются:
- исследование существующих программных решений;
- поиск и подбор инструментальных средств разработки;
- разработка архитектуры веб-сайта;
- разработка дизайна веб-сайта;
- разработка структуры данных;
- разработка и внедрение программных модулей в проект.
1. АНАЛИТИЧЕСКАЯ ЧАСТЬ
1.1 АНАЛИЗ ПРЕДМЕТНОЙ ОБЛАСТИ И ФОРМИРОВАНИЕ ТРЕБОВАНИЙ К ИНФОРМАЦИОННОЙ СИСТЕМЕ
1.1.1 ЭКОНОМИЧЕСКИЙ АНАЛИЗ ДЕЯТЕЛЬНОСТИ ООО «ULTRA»
В процессе прохождения практики мною была исследована группа компаний «Ультра», которая находится в городе Магнитогорске и работает по модели вертикально-интегрированной структуры в рамках компаний группы в нескольких взаимодополняющих областях. ООО «Ультра» выполняет функции главного поставщика металлопроката для производства металлоизделий, а также агента по сбыту готовой продукции производства «Белорецкого завода сеток и настилов». Компания занимается производством и продажей оригинальных сеток Streck, функциональных стеллажей Everest, ульев Aristeaus и меда Ultra-Honey, канцелярской продукции Ultra-Office и стеновых панелей Millano. Семейству Ultra-продуктов уже более 20 лет, но они не стоят на месте и продолжают осваивать новые отрасли. Ниже можно увидеть этапы развития компании. На данный момент компания планирует выход на рынок детских товаров с собственным производством детской мебели, колясок, автокресел.
1.1.2 ОРГАНИЗАЦИОННАЯ СТРУКТУРА И СИСТЕМА УПРАВЛЕНИЯ
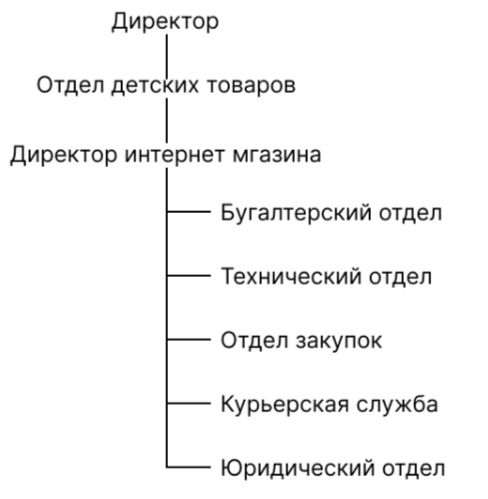
Компания «Ультра» характеризуется функциональной организационной структурой. Компания занимается производством и реализацией различных товаров, что приводит к наличию нескольких подразделений, в каждом из которых работают сотрудники с идентичными должностями. Я была принята на практику в недавно собранное подразделение, которое отвечает за производство и продажу детских товаров, структуру которого можно увидеть на рисунке 2.

Рисунок 2 – Организационная структура компании ООО «Ультра»
1.1.3 СОСТОЯНИЯИСТРАТЕГИЯРАЗВИТИЯИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ
Одной из важных целей бизнес-процессов в любом интернет-магазине – это повышение качества работы процессов. При оптимизации бизнес- процессов чаще всего повышается производительность работы служб.
В процессе выполнения практики, на предприятии была улучшена аналитика бизнес-процессов при товарообороте, а также оптимизирована обработка и доставка товаров.
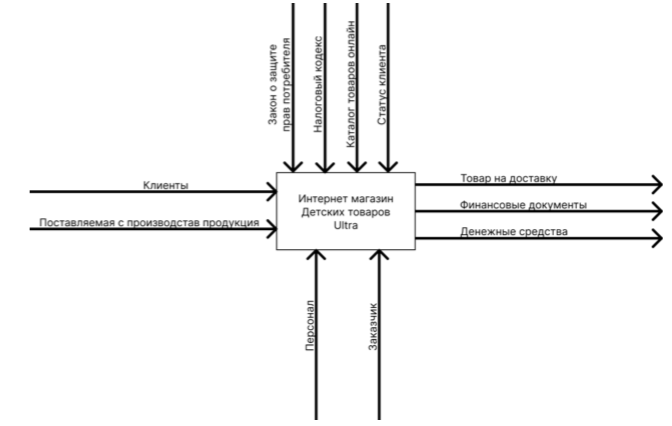
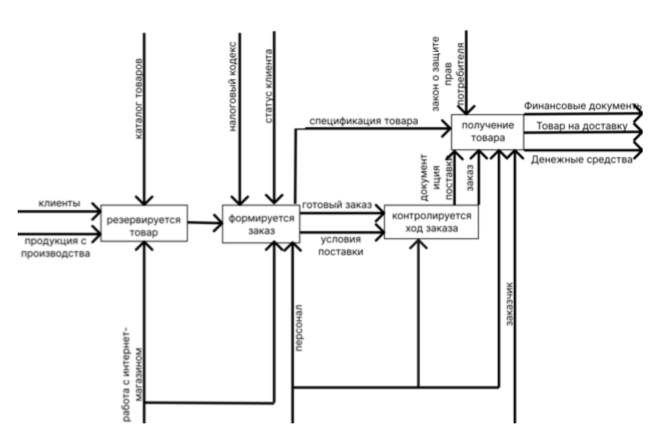
Проведя анализ, была составлена схема бизнес компании, которая представлена на рисунках 3 и 4.

Рисунок 3 – Схема работы интернет-магазина «Ultra»

Рисунок 4 – Общая схема бизнес-процесса интернет-магазина «Ultra»
1.2 АКТУАЛЬНОСТЬ И ПОСТАНОВКА ЗАДАЧИ
1.2.1 АКТУАЛЬНОСТЬ
Веб-сайт — это одна или несколько веб-страниц, которые связаны друг с другом, образуя один общий ресурс. Они расположены во всемирной паутине и доступны для просмотра из браузера по определенному URL- адресу.
Интернет-магазин – это платформа для продажи товаров, отличающаяся от традиционных магазинов типом торговой площадки.
Магазины размещенный в интернете имеют ряд преимуществ перед классическими магазинами. Одним из главных преимуществ для потребителя является интерактивность составляющих, а также возможность посещения магазина не зависимо от его территориального расположения. Для самого магазина такой формат приносит довольно меньшее количество издержек, чем наличие физического магазина.
На сегодняшний день трудно представить, чтобы магазины существовали без своего электронного аналога. Многие и вовсе имеют только электронную версию и набирают огромную популярность.
Не смотря на существенные преимущества, интернет-магазины имеют и ряд недостатков как для покупателя, так и для самого магазина.
Недостатки для покупателя:
- Основной проблемой, которая в некоторых случаях приводит к отказу покупки в интернете это длительная доставка. Ведь для самой покупки следует нажать всего пару кнопок, а срок доставки может доходить и до нескольких недель.
- Так же покупатели могут столкнуться с проблемой выбора размера и ткани, через сеть нет возможности померить или потрогать товар, можно опираться лишь на картинки и описание, что очень часто не совпадает с действительностью. Часто случаются возвраты в связи с неподходящим размером или неточным описанием товара.
- Еще одним недостатком покупок сети является большое количество мошенников. Бывает, что после покупки товара магазин исчезает, перестает отвечать на ваши обращения, и вернуть потраченные на заказ деньги уже почти невозможно. Или же при оплате онлайн происходит кража персональных данных, товар вы получите, а в будущем могут возникнуть проблемы. Для избежания проблем следует выбирать проверенные сайты и использовать оплату при получении.
Недостатки для владельца:
- Основным минусом является большая конкуренция в сети. Сейчас огромный выбор магазинов на вкус и цвет. И чтобы стать популярным нужно учесть все потребности покупателя одновременно, что иногда бывает крайне сложно.
- Очень часто у магазина и покупателя возникают спорные ситуации. И тут у организации есть два пути: встать на сторону покупателя даже если он не прав, возможно потерять прибыль, но при этом расположить покупателя на дальнейшие покупки; или же встать на свою сторону, не потерять деньги, но покупатель уже навряд ли вернется за новыми покупками.
- Нередко возникают проблемы со службами доставки или другими сторонними организациями. Курьер может опоздать или повредить товар, а для покупателя виновным будет магазин.
1.3 АНАЛИЗ СУЩЕСТВУЮЩИХ РЕШЕНИЙ ПО РАЗРАБОТКЕ ИНТЕРНЕТ- МАГАЗИНА ДЕТСКИХ ТОВАРОВ
Для создания наиболее комфортного для пользователя сайта было просмотрено несколько готовых решений. Все проанализированные действующие интернет-магазины имели, как и плюсы, так и минусы. На основе этого были выявлены следующие критерии:
- Красочный дизайн, ассоциирующийся с счастливыми детьми и радостью. Сайты в серых тонах не вызывают у родителя желание продолжить покупки, так как не появляется ощущения, что их дети буду счастливы;
- Удобный и понятный функционал, доступ к любой функции сайта с любой страницы;
- Наличие товаров разных категорий и возрастов;
- Наличие возможности сортировать товар по различным критериям, так как детский интернет-магазин рассчитан на покупателей с разными потребностями;
- Адаптивность, одно из важных моментов, ведь большинство людей делают покупки со смартфонов;
- Возможность добавления познавательных статей для родителей.
Одним из вариантов может быть отдельная страница с родительским блогом;
- Регистрация пользователя позволит покупателю просматривать свои заказы, следить за процессом доставки;
- - -
Наличие скидок и бонусной программы;
Наличие различных и безопасных способов оплаты; Информация о компании;
1.4 ОБОСНОВЫВАНИЕ ВЫБОРА ЯЗЫКА И СРЕДЫ ПРОГРАММИРОВАНИЯ
1.4.1 ЯЗЫКИ ПРОГРАММИРОВАНИЯ HTML, CSS И PHP
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Именно на нем была произведена первоначальная верстка сайта.
CSS (Cascading Style Sheets) — язык таблиц стилей, которая позволяет прикреплять стиль (например, шрифты и цвета) к структурированным документам (таким как документы HTML и приложения XML). Стили CSS обычно используются для создания и редактирования стилей для элементов веб-страниц и пользовательских интерфейсов, написанных на HTML и XHTML, но их также можно использовать для любого типа XML-документа, включая XML, SVG и XUL .
PHP — это язык программирования предназначенный для написания скриптов и полноценных приложений, которые выполняются на серверной стороне. Это один из самых распространенных и лучших языков для web- разработки. Так же его можно довольно легко освоить даже новичку.
1.4.2 СРЕДА РАЗРАБОТКИVISUALSTUDIOCODE
Visual Studio Code — это один из наиболее известных редакторов кода, он был разработан Microsoft для Windows, Linux и macOS и анонсирован в апреле 2015 года, после чего вскоре была запушена бета-версия. Данный сервис заявлен как «легкий» редактор кода предназначенный для кроссплатформенной разработки веб- и облачных приложений.
Преимущества Visual Studio Code:
- Кроссплатформенный.
- Большой выбор поддерживаемых языков программирования.
- Возможность изменения языка для выбранного файла
- Является открытым исходным кодом.
- Он может работать на компьютерах с операционными системами Mac, Linux и Windows.
- Имеет множество функций, таких как обозреватель решений, управление
- Поддерживает терминал внутри окна.
- Подходит для разработки в ядре .Net.
- Имеет множество функций, таких как обозреватель решений, управление -ресурсами, отладчик, расширения области. Поддерживает терминал внутри окна. Подходит для разработки в ядре .Net.
ресурсами, отладчик, расширения области.
1.5 ИНФОРМАЦИОННОЕ ОБЕСПЕЧЕНИЕ
1.5.1 ИНФОЛОГИЧЕСКАЯ МОДЕЛЬ И СХЕМА ДАННЫХ
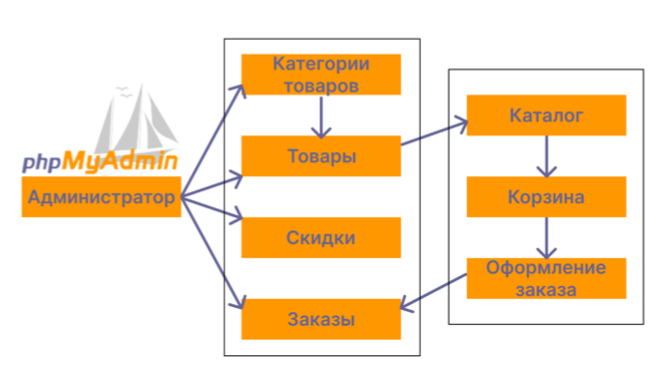
При разработке интернет-магазина для компании «Ultra» использовалась база данных MySQL с открытым исходным кодом, она является самой популярной в мире. Для администрирования СУБД MySQL будет использоваться веб-приложение phpMyAdmin с открытым исходным кодом, написанное на языке php.
Для создания базы данных магазина KidsShop.ru нам потребуется всего четыре таблицы: разделы, товары, заказы, скидочные купоны. На рисунке 5 можно увидеть модель устройства создаваемого нами интернет-магазина.

Рисунок 5 – Модель устройства базы данных MySQL
Для доступа к странице администрирования СУБД была выбрана программа XAMPP. На выбор повлияло одно из главных преимуществ – кроссплатформенность, программа работает на любых дистрибутивах MacOS, Linux, Windows, Solaris.
Теперь следует перейти во вкладку Services и аналогичным образом привести в активное состояние службы стека как показано на рисунке 8.Для входа на страницу администрирования баз данных следует ввести в командой строке браузера http://10.211.55.2/phpmyadmin, где 10.211.55.2 является IP адресом, который появляется после включения XAMPP (рис. 9).
Рисунок 9 – Главная страница администрирования баз данных MySQL9 Для создания базы данных следует нажать «Создать БД» в левом меня главной страницы. У нас откроется страница со всеми имеющимися базами данных, но нам нужно создать новую, для этого вверху страницы заполняем форму (рис.10).
Рисунок 10 – Создание новой базы данных10
Теперь в списке всех баз данных можно увидеть только что созданную. Нами была создана база данных с названием kidsshop-local (рис. 11). Так же нами был создан пользователь root с пустым паролем и всеми привилегиями.
Кликнув по созданной нами базе данных, мы перейдем на страницу, где будут указаны все наши таблицы, сейчас там пусто и мы можем создать новые таблицы. На рисунке 12 представлена форма для заполнения. Указываем имя таблицы и количество столбцов, в дальнейшем эти данные можно будет поменять.
Рисунок 12 – Создание новой таблицы
Для нашего магазина детских товаров было создано четыре таблицы, которые можно увидеть на рисунке 13.
Рисунок 13 – Таблицы базы данных магазина
На рисунках 14-17 можно увидеть структуру наших баз данных. Все настройки таблиц можно редактировать в дальнейшем.
На рисунке 14 можно увидеть структуру таблицы с категориями товаров, она состоит из числового идентификатора и наименования категории.
Рисунок 14 –Таблица с категориями товаров
На рисунке 15 изображена структура таблицы с товарами, она включает в себя: идентификатор товара, идентификатор категории к которой принадлежит товар, изображение товара, наименование, цена, подробное описание, дата добавления товара. Дата в дальнейшем будет использована для добавления товаров на страницу новинок.
Рисунок 15 –Таблица товаров
На рисунке 16 представлена структура таблицы с заказами. При оформлении заказа пользователем на сайте магазина в нашей БД появляется строка со следующей информацией: идентификатор заказа, способ доставки, выбранные продукты, цена, ФИО пользователя, телефон, электронная почта, адрес доставки, комментарий к заказу, дата заказа.
В таблице на рисунке 17 представлена структура хранения скидок: идентификатор скидки, код по которому можно будет получить скидку, размер скидки.
Рисунок 17 –Таблица для скидок
На рисунках 18-20 можно посмотреть содержимое таблиц. Таблица с заказами осталась пустой, она будет заполняться в дальнейшем
автоматически при оформлении заказа пользователем на сайте.
Рисунок 18 – Содержимое таблицы с категориями
Рисунок 19 – Содержимое таблицы с товарами
Рисунок 20 – Содержимое таблицы со скидками
2 ПРОЕКТНАЯ ЧАСТЬ
2.1 ВВОД И ВЫВОД ИНФОРМАЦИИ
2.1.1 ХАРАКТЕРИСТИКАВХОДНОЙИНФОРМАЦИИ
К входной информации базы данных нашего сайта можно отнести форму обработки заказа.
Пользователь вводит данные, как показано в форме на рисунке 21.
Рисунок 21 – Форма ввода данных для оформления заказа21 После нажатия на кнопку «Закончит оформление заказа» пользователю выходит сообщение об успешном оформлении заказа (рис. 22), а его данные появляются в нашей базе данных (рис.23).
2.1.2 ХАРАКТЕРИСТИКА ВЫХОДНОЙ ИНФОРМАЦИИ
Выходной информацией можно считать выгруженные данные из базы данных из таблицы с заказами.
Выгрузить данные из базы данных можно нажав на кнопку экспорта на странице выбранной таблицы. В форме (рис.24) можно выбрать нужный формат документа.
На рисунке 25 можно увидеть выгруженные данные из нашей таблицы с заказом в формате Word.
2.2 МАТЕМАТИЧЕСКОЕ ОБЕСПЕЧЕНИЕ
В нашей работе в качестве математического обеспечения можно считать подсчет товаров в корзине и сумму к оплате. В листинге manage_class.php можно увидеть фрагмент кода, который отвечает за подсчет. На рисунке 26 можно увидеть пример подсчета количества товара.
Рисунок 26 – Подсчет количества товара
Листинг manage_class.php
<?php
require_once "config_class.php"; require_once "format_class.php";
require_once "product_class.php";
class Manage { private $config; private $format; private $product;
public function __construct() {
session_start();
$this->config = new Config();
$this->format = new Format();
$this->product = new Product();
$this->date = $this->format->xss($_REQUEST);
}
public function addCart() {
$id = $this->data["id"];
if (!$this->product->existsID($id)) return false;
if ($_SESSION["cart"]) $_SESSION["cart"] .= ",$id"; else $_SESSION["cart"] = $id;
}
public function deleteCart() {
$id = $this->data["id"];
$ids = explode(",", $_SESSION["cart"]); $_SESSION["cart"] = "";
for ($i = 0; $i < count($ids); $i++){
if ($ids[$i] !=$id) $this->addCart($ids[$i]); }
}
public function updateCart() {
$_SESSION["cart"] = "";
foreach ($this->data as $k => $v) {
if (stropos($k, "count_") !== false){ $id = substr($k, strlen("count_"));
for ($i = 0; $i < $v; $i++) $this->addCart($id); }
}
$_SESSION["discount"] = $this->data["discount"]; }
} ?>
2.3 ПРОГРАМНОЕ ОБЕСПЕЧЕНИЕ
Создание интернет-магазина было реализовано с помощью комплекса из ПО: Visual Studio Code и Figma.
Visual Studio Code – это редактор исходного кода, разработанный компанией Microsoft. В основном используется для кроссплатформенной разработки веб-приложений и облачных приложений. На рисунке 27 представлена рабочая среда программы.
Рисунок 27 – Рабочая область программы Visual Studio Code
Visual Studio Code удобен в использовании и имеет большое количество плагинов, которые можно установить не выходя из приложения. Figma – это мультиплатформенное решение. Она работает на различных операционных системах, помимо возможности скачать приложение, можно создавать дизайны прямо в браузере. Вся работа в Figma происходит в облаке, благодаря чему можно не задумываться о передачи материала, а зайти в программу с любого устройства. На рисунке 28 можно увидеть рабочую область приложения Figma, а также макет сверстанных страниц нашего сайта
2.3.1 ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС
Наш Интернет-магазин не размещен в интернете, поэтому для посещения веб-сайта следует включить xampp и ввести в строке браузера KidsShop/local. Далее загружается главная страница нашего сайта в соответствии с рисунком 29. Цветовая палитра состоит из оттенков желтого цвета, в шапке и футере сайта изображены счастливые дети. Сайт находится на ярком детском фоне, которое уменьшается и увеличивается в зависимости от окна браузера.
На главной странице магазина можно увидеть:
- Шапку сайта, на которой изображены соответственно рисунку 30: название сайта, логотип, корзина. В корзине отображается количество выбранных товаров и сумма к оплате, а также кнопка, при наведении на которую она переходит в активное состояние (рис. 31), а сайт переходит на страницу корзины. Шапка сайта является универсальной для всех страниц магазина, код представлен в листинге 1.
Листинг 1 – Шапка сайта, часть кода main.tpl
<div id="header">
<img src="../images/header.png" alt="Шапка" /> <div class="cart">
<p class="cart-title">Корзина</p>
<p class="grey">Текущий заказ:</p>
<p>В корзине <span><?=$this->cart_count?></span>
товара<br />на сумму <span><?=$this->cart_summa?> </span>руб.</p> <a href="<?=$this->cart_link?>">Перейти в
корзину</a> </div>
</div>
Рисунок 31 – Кнопка «Перейти в корзину» в активном состоянии
- Под шапкой находится верхнее меню (рис.32), которое также является универсальным, на нем находятся кнопки перехода на главную страницу и страницу оплаты заказа слева, при наведении курсора заголовки подсвечиваются цветом. Н рисунке 33 кнопка «оплата и доставка» находится в активном состоянии. С правой стороны находится поле для поиска товара, при нажатии на поле, слово «поиск» исчезает и можно вводит запрос. Верхнее меню является универсальным для всех страниц магазина, код представлен на листинге 2.
Листинг 2 – Вернее меню, часть кода main.tpl <div id="topmenu">
<ul> <li>
<a href="<?=$this->index?>">ГЛАВНАЯ</a> </li>
<li>
<img src="../images/topmenu_border.png" alt="" />
</li> <li>
<a href="<?=$this->link_delivery?>">ОПЛАТА И ДОСТАВКА</a> </li>
<li>
<img src="../images/topmenu_border.png" alt="" />
</li>
</ul>
<div id="search">
<form name="search" action="<?=$this->link_search?>" method="get"> <table>
<tr>
<td>
<input type="text" name="q" value="поиск" onfocus="if(this.value == 'поиск') this.value=''" onblur="if(this.value == '') this.value='поиск'" />
</td>
</tr>
</table> </form> </div> </div>
Рисунок 33 – Кнопка «оплата и доставка» в активном состоянии
- На рисунке 34 изображено левое меню с категориями товаров. Каждая категория подсвечивается при наведении курсора, на рисунке категория «Манежи» находится в активном состоянии. Поле с разделами одинаковое для всех страниц сайта. Левое меню является универсальным для
всех страниц магазина, код представлен в листинге 3. Листинг 3 – Левое меню, часть кода main.tpl
<ul>
<li>
<a href="<?=$this->index?>">ГЛАВНАЯ</a>
</li>
<li>
<img src="../images/topmenu_border.png" alt="" />
</li>
<li>
<a href="<?=$this->link_delivery?>">ОПЛАТА И ДОСТАВКА</a> </li>
<li>
<img src="../images/topmenu_border.png" alt="" />
</li>
<li>
<a href="<?=$this->link_contacts?>">КОНТАКТЫ</a>
</li>
</ul>
<div id="search">
<form name="search" action="<?=$this->link_search?>" method="get">
<table>
<tr>
<td>
<input type="text" name="q" value="поиск" onfocus="if(this.value == 'поиск') this.value=''" onblur="if(this.value == '') this.value='поиск'" />
</td> </tr> </table> </form> </div>
Рисунок 34 – Левое меню
- Справа страницы расположено поле с новыми товарами, которые
были занесены в базу данных последними. Также есть строка с сортировкой товара по возрастанию и убыванию по цене и по алфавиту, эта форма находится на каждой странице с товарами.
Рисунок 35 – Поле с новинками
- Карточка каждого товара включает в себя: фото товара, название
с подсвечиваемой при наведении курсора ссылкой на страницу товара, цена товара, кнопка для добавления товара в корзину подсвечивается при наведении. (рис. 36)
Рисунок 36 – Карточка товара
- Внизу каждой страницы сайта находится футер сайта (рис. 37). Код представлен в листинге 4.
Листинг 4 – Футер, часть кода main.tpl <div id="footer">
<div id="pm">
<table>
<tr>
<td>Способы оплаты:</td> <td>
<img src="images/pm.png" alt="Способы оплаты" /> </td>
</tr>
</table>
</div>
<div id="copy">
<p>Copyright © KidsShop.ru. Все прова защищены.</p> <p class="counter">
<img src="images/counter.png" alt="Счетчик" />
</p>
</div>
</div>
Рисунок 37 – Футер сайта
Страницы: Кроватки, Столы и стулья, Детские комоды, Манежи,
Мягкая мебель, Коляски и автокресла, Детские игрушки соответственно рисункам 38-44. Они выполнены идентично главной странице за исключением блока с товарами, поэтому при первоначальной верстке на html
был использован один общий файл. Форма сортировки является общей для всех страниц с товарами (листинг 5). На листинге 6 представлен код верстки карточек товара в каталогах.
Листинг 5 – Строка сортировки, часть кода table_products_top.tpl <tr>
<td colspan="2">
<table class="sort">
<tr>
<td>Сортировать по:</td>
<td>цене (<a href="<?=$this->link_price_up?>">возр.</a> | <<a href="<?=$this- >link_price_down?>">убыв.</a>) </td>
<td>названию (<a href="<?=$this->link_title_up?>">возр.</a> href="<?=$this->link_title_down?>">убыв.</a>) </td>
</tr>
</table>
</td> </tr>
Листинг 6 – Товар каталога, часть кода table_products.tpl <table class="products">
| <<a
<?php
for ($i = 0; $i < count($this->products); $i++) { if ($i % 4 == 0) { ?>
<tr>
<?php } ?>
<td>
<div class="intro-product">
<p class="img">
<img src="<?=$this->products[$i] ["title"]?>" />
</p>
["img"]?>"
alt="<?=$this->products[$i]
<p class="title">
<a href="<?=$this->products[$i] ["link"]?>"><?=$this->products[$i] ["title"]?></a>
</p>
<p class="price"><?=$this->products[$i] ["price"]?> руб.</p>
<p>
<a class="link-cart" href="<?=$this->products[$i] ["link_cart"]?>"></a>
</p>
</div>
</td>
<?php if (($i + 1) % 4 == 0) { ?>
</tr>
<?php } ?>
<?php } ?>
</table>
Рисунок 38 – Раздел кроватки
Рисунок 39 – Раздел столы и стулья
Рисунок 40 – Раздел детские комоды
Рисунок 41 – Раздел манежи
Рисунок 42 – Раздел мягкая мебель
Рисунок 43 – Раздел коляски и автокресла
Рисунок 44 – Раздел Детские игрушки
На рисунке 45 изображена карточка товара, на верху находятся хлебные крошки, с ссылками на предыдущие страницы. На листинге 7 можно увидеть код.
Листинг 7 – Карточка товара с рекомендуемым, код content_product.tpl <table id="product">
<tr>
<td class="product-img">
<img src="<?=$this->product["img"]?>" alt="<?=$this->product["title"]?>" /> </td>
<td>
<p>Модель: <span class="title"><?=$this->product["model"]?></span></p> <p>Описание товара: </p>
<span>
<?=$this->product["description"]?>
</span>
</p>
<table>
<tr>
<td>
<p class="price"><?=$this->product["price"]?></p>
</td>
<td>
<p>
<a class="link-cart" href="<?=$this->product["link_cart"]?>"></a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
<div class="others">
<h3>С этим товаром также заказывают:</h3>
<table class="products">
<tr>
<td>
<?php for ($i = 0; $i < count($products); $i++) { ?>
<div class="intro-product">
<p class="img">
<img src="<?=$this->products[$i] ["img"]?>" alt="<?=$this->products[$i] ["title"]?>" />
</p>
<p class="title">
<a href="#"><?=$this->products[$i] ["link"]?></a>
</p>
<p class="price"><?=$this->products[$i] ["price"]?> руб.</p>
<p>
<a class="link-cart" href="<?=$this->products[$i] ["link_cart"]?>"></a> </p>
</div>
Рисунок 45 – Страница карточки товара
На рисунке 46 изображена страница с корзиной. При наведении мыши все кнопки подсвечиваются.
На рисунке 47 изображено поле ввода купона на скидку. После нажатии на кнопку будет произведен пересчет корзины.
Рисунок 46 – Страница с корзиной
На листинге 8 продемонстрирован код страницы корзины.
Листинг 8 – Корзина, код content_cart.tpl <div id="cart">
<h2>Корзина</h2>
<form name="cart" action="<?=$this->action?>" method="post" <table>
<tr>
<td colspan="8" id="cart-top"></td>
</tr>
<tr>
<td class="cart-left"></td>
<td colspan="2">Товар</td>
<td>Цена за 1 шт.</td>
<td>Количество</td> <td>Стоимость</td> <td></td>
<td class="cart-right"></td> </tr>
<tr>
<td class="cart-left"></td>
<td colspan="6">
<hr />
</td>
<td class="cart-right"></td>
</tr>
<?php for ($i = 0; $i < count($this->cart); $i++) { ?>
<tr class="cart-row">
<td class="cart-left"></td>
<td class="img">
<img src="<?=$this->cart[$i]["img"]?>" alt="<?=$this->cart[$i]["title"]?>" /> </td>
<td class="title"><?=$this->cart[$i]["title"]?></td> <td><?=$this->cart[$i]["price"]?> руб.</td>
<td>
<input type="text" name="count" value="<?=$this->cart[$i]["count"]?>" /> шт. </td>
<td>шт.</td>
<td class="bold"><?=$this->cart[$i]["summa"]?></td>
<td>
<a href="<?=$this->cart[$i]["link_delete"]?>" class="link-delete">x удалить</a> </td>
<td class="cart-right"></td>
</tr>
<tr>
<td class="cart-left"></td>
<td colspan="4" class="cart-border" >
<hr />
</td>
<td class="cart-right"></td>
</tr>
<?php if ($i + 1 != count($this->cart)) { ?> <?php } ?>
<?php } ?>
</form>
Рисунок 47 – Поле для получения скидки
На рисунке 48 изображена форма заполнения данных для оформления заказа. Код страницы представлен в листинге 9.
Листинг 9 – Оформление заказа, код content_order.tpl
<div id="order">
<h2>Оформление заказа</h2>
<form name="order" action="<?=$this->action?>" method="post"> <table>
<tr>
<td>ФИО:</td>
<td>
<input type="text" name="<?=$this->name?>" />
</td>
</tr>
<tr>
<td>Телефон</td>
<td>
<input type="text" name="phone" <?=$this->phone?>/>
</td>
</tr>
<tr>
<td>E-mail</td>
<td>
<input type="text" name="email" <?=$this->email?>/>
</td>
</tr>
<tr>
<td>Доставка</td>
<td>
<select name="delivery">
<option value="">Выберите, пожалуйста...</option>
<option value="0" <?php if ($this->deliveri == "0") { ?>selected="selected"<?php }>>Доставка</option>
<option value="1" <?php if ($this->deliveri == "1") { ?>selected="selected"<?php }>>Самовывоз</option>
</select>
</td>
</tr>
</table>
<table>
<tr>
<td>
<p>Полный адрес для доставки (Страна, город, индекс, улица, дом, квартира):</p>
<textarea name="address" cols="80" rows="6"> <?=$this->address?></textarea> </td>
</tr>
<tr>
<td>
<p>Примечание к заказу:</p>
<textarea name="address" cols="80" rows="6"><?=$this->notice?></textarea> </td>
</tr>
<td class="button">
<input type="image" src="images/order_end.png" alt="Закончит оформление заказа" onmouseover="this.src='images/order_end_active.png'" onmouseout="this.src='images/order_end.png'" />
</td>
</table>
</form>
</div>
После оформления заказа пользователю выйдет сообщение, изображенное на рисунке 49.
При не правильном вводе адреса будет выдаваться ошибка, код которой можно увидеть в листинге 10.
Листинг 10 – Ошибка, код content_notfound.tpl <div id="message">
<h2>Страница не существует</h2>
<p>Возможно, Вы ошиблись при вводе адреса.<br />Вернуться на <a href="<?=$this->index?>">главную</a></p>
</div>
2.3.2 СТРУКТУРА ПРОГРАМНОГО ОБЕСПЕЧЕНИЯ
Структура созданного нами интернет-магазина изображена на рисунке 50, она представляет из себя систему папок и файлов, которые хранятся на удалённом сервере.
Рисунок 50 – Структура сайта
В каждой папке находятся файлы определенного типа, каждый из
которых отвечает за определенные функции работы сайта.
В папке images хранятся все фотографии товаров и декора,
использованные на сайте (рис. 51)
Рисунок 51 – Папка images51
Папка styles включает в себя файлы в формате css, которые отвечают за создание оформления структуры, написанной на языке html (рис.52).
Рисунок 52 – Папка styles52
Папка !makeup состоит из файлов в формате html, которые отвечают за создание структуры блоков нашего сайта (рис.53).
Рисунок 53 – Папка !makeup53
В папке lib находятся файлы формата php, с помощью которых были созданы классы, отвечающие за разный функционал сайта, а также текстовый файлы с различными формами вывода сообщений для пользователя (рис. 54).
Рисунок 54 – Папка lib54
Папка tmpl включает в себя файлы формата tpl, которые дают нам возможность делать объекты дизайна на странице, которая не содержит php коды(рис. 55).
Рисунок 55 – Папка tmpl55
2.4 ОПИСАНИЕ ОРГАНИЗАЦИИ ДИАЛОГА С ПОЛЬЗОВАТЕЛЕМ
При создании интернет-магазина на этапе проектирования следует хорошо продумать структуру сайта, чтобы пользователю было легко и комфортно пользоваться сервисом. Это важно, так как сайты, где пользователю нужно искать те или иные функции не удобны для использования и вызывают негатив, а следовательно, навряд ли будет совершена покупка. Если пользователь сможет легко и быстро оформить заказ на сайте, то имеется большая вероятность, что он вернется.
На рисунке 56 представлена структура действий пользователя при покупке товаров на сайте магазина.
Рисунок 56 – Структура действий пользователя56
Вход – первое действие пользователя, но решающее, так как именно по первому визуальному впечатлению покупатель решит стоит ли продолжать взаимодействие с интернет-магазином. В нашем случае, магазин детских товаров должен быть ярким и ассоциироваться с счастливыми детьми, именно поэтому основным цветом сайта был выбран желтый и его оттенки. Заходя на сайт интернет-магазина KidsShop у пользователя, будет складываться впечатление солнечного настроения, а в шапке сайта он увидит счастливых ребятишек.
Изучение и выбор товара – здесь важно учесть все потребности покупателя детских товаров, а значит добавить на сайт как можно больше товаров для различных моментов жизни ребенка. А так же сделать доступное и понятное расположение блоков для удобного и интуитивного пользования сайтом. Если покупателю нужно искать те или иные функции сайта, то ему проще просто сделать покупку в другом интернет-магазине. В нашем магазине с каждой страницы сайта можно попасть на любую другую.
Добавление в корзину – если пользователь нашел нужный товар, то ему нужно быстро положить товар в корзину. На нашем сайте товар можно занести в корзину и с главной карточки товара, и со страницы каталога.
Просмотр корзины – просмотреть корзину можно с любой страницы сайта одним кликом.
Добавит еще товар – после просмотра корзины может прийти решение о добавлении товара к заказу. Для этого на нашем сайте можно перейти со страницы товара на любую страницу каталога, для продолжения покупок.
Оформление – страница заказа, а то есть корзина, включает в себя возможность удаления товара прямо из нее, а также выбор нужного количества товара. Если у покупателя есть купон, то он может получить скидку
Ввод данных – определившись с покупаемым товаром можно перейти к странице заполения данных. Ее структура простая и понятная, чтобы шанс сделать ошибку был минимальным. После успешного заполнения данных покупателю выскочит уведомление о том, что заказ получен и скоро с ним свяжутся.
Отправка уведомлений – для спокойствия, пользователь будет получать уведомления о статусе заказа.
Оплата заказа – должна быть быстро, безопасной и разнообразной. Для достижения этих целей следует добавить, как можно большее количество способов оплаты, что бы оплата не вызвала трудностей у пользователя, но при этом нужно выбирать только проверенные и безопасные сервисы оплаты с защитой данных.
Повторная покупка – при успешном выполнении всех
вышеперечисленных пунктов у покупателю обязательно сложится положительно впечатление о магазине. Но помимо сайта очень важно качество товара и своевременная доставка.
2.5 СОВМЕСТИМОСТЬ ИНФОРМАЦИОННОЙ СИСТЕМЫ С РАЗЛИЧНЫМИ БРАУЗЕРАМИ
При создании сайта важно учесть, что будущие пользователи будут заходить на страницу с помощью различных браузеров, а значит нужно учесть нюансы каждого и проверить корректность работы во всех.
В таблице 2 отражены результаты проверки нескольких популярных браузеров. Во всех браузерах работы сайта была корректной, но наш сайт не был адаптирован под различные устройства, поэтому при маленьком экране на сайте появляется шкала прокрутки, при большем размере браузера появляется фон.
|
Браузер |
Результат работы |
|
Google Chrome |
Работает, все блоки сайта отображаются корректно |
|
Яндекс |
Работает, все блоки сайта отображаются корректно |
|
Опера |
Работает, все блоки сайта отображаются корректно |
|
Safari |
Работает, все блоки сайта отображаются корректно |
Таблица 2 – Проверка корректности работы сайта в браузерах
2.6 ИНФОРМАЦИОННАЯ БЕЗОПАСНОСТЬ САЙТА
Одним из важных моментов создания интернет-магазина является обеспечение информационной безопасности. В данной работе были выполнены следующие действия:
- Отказ от передачи важных пользовательских данных базе данных путем публичной ппользовательской части;
- Распределение прав ответственности (доступа) для персонала пиццерии;
- Создание метода зашиты информации;
- Разработка внутренней документации для установки правил работы с ПК и конфиденциальной информацией;
- Деление зоны ответственности для исключения ситуаций, когда наиболее важные данные находятся в распоряжении одного сотрудника;
- Организация работы в общих программах документооборота;
- Внедрение программных продуктов, которые защищают данные от копирования или уничтожения любым пользователем, в том числе топ- менеджерами организации;
- Составление планов восстановления системы на случай, когда не будет главного администратора на месте, выхода из строя по любым причинам;
- Установка качественного программного обеспечения, обеспечивающего защиту баз данных и другой информации от несанкционированного доступа.
ЗАКЛЮЧЕНИЕ
В ходе выполнения выпускной квалификационной работы был спроектирован полнофункциональный веб-сайт для компании ООО «Ultra», а также проанализирована деятельность данной организации, описана ее организационная структура, определены цели и задачи проекта, сформулированы требования к выходному результату.
Полученный сайт ориентирован на взрослую аудиторию, желающую приобрести товары для своих детей в компании «Ultra».
Разработанный проект полностью удовлетворяет всем требованиям, задачи были выполнены в полной мере, а именно:
В первую очередь были просмотрены уже существующие сайты и выдвинуты критерии для создания наиболее комфортного интернет-магазина для использования. На основе которых была проведена дальнейшая разработка интернет-магазина.
- проанализированы ресурсы для создания web-сайтов и выбраны наиболее подходящие для создания интернет-магазина;
- выбран язык программирования, и среды разработки для реализации интернет-магазина;
При создании интернет-магазина детских товаров были использованы языки программирования: HTML для разметки сайта, CSS для создания и редактирования стилей, PHP для разработки движка сайта, а также средство управления базой данных phpMyAdmin. Для расположения нашего сайта на локальном серверы было использовано приложение XAMPP. Был обоснован выбор используемых информационных продуктов.
- спроектирован дизайн интерфейса;
Для разработки дизайнерского макета сайта использовалось приложение Figma.
- разработана структура веб-сайта для формирования и обработки заказов компании ООО «Ultra»;
- произведено тестирование веб-сайта с точки зрения пользователя.
В результате выполнения выпускной квалификационной работы были получены новые знания, а также успешно достигнуты поставленные цель и задачи.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1 Дэвид М. Новая большая книга CSS [Текст] : учеб. Дэвид М. — М.: Питер, 2018. — 720 c.
2 Астахова, И. Ф. SQL в примерах и задачах [Текст] / И. Ф. Астахова. - Москва: Новое знание, 2009. – 176 с.
3 Диго, С. М. Проектирование и эксплуатация баз данных [Текст] : учеб. / С. М. Диго. - Москва: Финансы и статистика, 2008. – 280 с.
4 MySQL и phpMyAdmin в PHP: [Электронный ресурс]. – Режим доступа: https://metanit.com/web/php/7.1.php
5 Руководство phpMyAdmin: [Электронный ресурс]. – Режим доступа: https://php-myadmin.ru/doc/
6 Суэринг С., Конверс Т., Парк Д. PHP и MySQL. Библия программиста [Текст]: М.: «Диалектика», 2010.
7 Топ 10 лучших html редакторов [Электронный ресурс]. – Режим доступа: https://itvdn.com/ru/blog/article/top10-html, свободный.
8 Обзор систем управления сайтом (CMS): [Электронный ресурс]. – Режим доступа: https://www.white-windows.ru/obzor-sistem-upravleniya- sajtom-cms/
9 Платформы, поддерживающие PHP [Электронный ресурс]. – Режим доступа: http://php.net/manual/ru/intro-whatcando.php, свободный.
10 Способы создания сайта [Электронный ресурс]. – Режим доступа: http://web24.ru/studio/articles/sposoby-sozdaniya-sayta.html, свободный.
11 Электронная торговля [Электронный ресурс]. – Режим доступа: https://info.paymaster.ru/articles/jelektronnaja-torgovlja/, свободный.
12 Контон Патрик Создание интернет-магазина. Справочное руководство. Все, что необходимо для программирования [Текст]: учебное пособие; М.: Бином, 2019. - 448 c.
13 Смит Арнольд, Язык программирования HTML, CSS [Текст]: учебное пособие / Джеймс Гослинг, 2015. - 236 c.
14 Косарев А. В. Создание сайтов 4.0. Новейшие технологии высоких продаж. Разработчикам и заказчикам [Текст] : учеб. / Косарев А. В. — Издательские решения, 2018. — 280 с.
15 Технологии разработки программного обеспечения. [Текст]. Учеб. Пособие / Орлов С.Д. 2-е изд. СПб.: Питер, 2003. -154с.
16 Антоненко М.В. SQL. Интернет. Полное руководство [Текст]: С- пб.: «Наука и техника», 2011.
17 Структура сайта: принципы, правила и пошаговый алгоритм создания крепкого фундамента интернет проекта [Электронный ресурс]. – Режим доступа: http://semyadro.pro/struktura, свободный.
18 Html5book - Основы CSS: [Электронный ресурс]. – Режим доступа: https://html5book.ru/osnovy-css/
19 Elibrary: Фомина Т. Г. Интернет-магазин: понятие и виды – статья, 2014 г.: [Электронный ресурс]. – Режим доступа: https://www.elibrary.ru/item.asp?id=21684170
20 Visual Studio Code: [Электронный ресурс]. – Режим доступа: https://code.visualstudio.com/
21 «Frontend- и backend-разработка: принципы и отличия»: [Электронный ресурс]. – Режим доступа: https://skillbox.ru/media/code/frontend_i_backend_razrabotka/
22 Схема работы с базой данных [Электронный ресурс]. – Режим доступа: http://www.site-do.ru/db/db1.php, свободный.
23 SQL. Полное руководство 3-ье издание [Электронный ресурс]: Режим https://codernet.ru/books/sql/sql_polnoe_rukovodstvo_trete_izdanie/ доступа:
24 Дронов В.А. PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов: Пособие [Электронный ресурс]/ Дронов В.А. - СПб: БХВ-Петербург, 2016. - 688 с. - Режим доступа: http://znanium.com/catalog/product/944562, свободный.
25 Моделирование деятельности интернет-магазина: [Электронный ресурс]. – Режим доступа: https://studfiles.net/preview/6196099/, свободный.
26 Руководство по MySQL: [Электронный ресурс]. – Режим доступа: http://www.mysql.ru/docs/man/, свободный.
27 Html5book: HTML и HTML5. Описание тегов по основным разделам: [Электронный ресурс]. – Режим доступа: https://html5book.ru/html- html5/
28 HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов: Практическое руководство / Дронов В.А. - СПб:БХВ-Петербург, 2011. - 414 с.: [Электронный ресурс]. – Режим доступа: http://znanium.com.
29 Интернет-магазины: виды, специфика и преимущества: [Электронный ресурс]. – Режим доступа: https://mir- fin.ru/internet_magasin.html
30 Разработка стратегии развития: [Электронный ресурс]. – Режим доступа: https://works.doklad.ru/view/hMah2uMUEqk.html
31 Метод стратегического анализа и рассмотрение организационной структуры: [Электронный ресурс]. – Режим доступа: http://bookwu.net/book_metod-strategicheskogo-analiza_837/7_funkcionalnye- oblasti
32 Автоматизация бизнес-процессов: [Электронный ресурс]. – Режим доступа: http://kpms.ru/Automatization/Process_automation.htm
33 Бизнес-процессы в коммерческих организациях: [Электронный ресурс]. – Режим доступа: http://foodkostgroup.ru/kostoev/biznes-protsessyi
34 Каба, М. MySQL и Perl [Текст] / М. Каба. - Санкт-Петербург : Питер, 2009. – 288 с.
35 Колисниченко, Д. Н. Самоучитель PHP5 [Текст] / Д. Н. Колисниченко. – Изд. 3-е, перераб. и доп. – Санкт-Петербург : Наука и Техника, 2011. – 576 с.
36 Кузнецов, М. В. РНР 5. Практика разработки Web-сайтов [Текст] / М. В. Кузнецов, И. В. Симдянов, С. В. Голышев. – Санкт-Петербург : БХВ- Петербург, 2010. – 960 с.
37 Глоссарий. Что такое контент? Электронный ресурс. – Режим доступа: http://glossary.ccteam.ru/k/kontent.html.
38 Структура интернет-магазина: [Электронный ресурс]. – Режим доступа: https://habr.com/ru/post/424319/
39 Visual Studio Code: [Электронный ресурс]. – Режим доступа: https://code.visualstudio.com/
40 Figma: [Электронный ресурс]. – Режим доступа: https://www.figma.com/
41 Создание карты сайта: [Электронный ресурс]. – Режим доступа: https://octopus.do/?utm_source=habr&utm_campaign=10-servisov
42 Введение в серверную часть веб-сайта: [Электронный ресурс]. – Режим доступа: https://developer.mozilla.org/ru/docs/Learn/Server- side/First_steps/Introduction
43 Прохоренок, Н. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера [Текст] : учеб. / Н. Прохоренок. - М.: БХВ-Петербург, 2019. - 912 c.
44 Управленческий и ИТ-консалтинг: [Электронный ресурс]. – Режим доступа: http://topsbi.ru/services/it-konsalting/razrabotka_it- strategii_i_planov_razvitiya_informacionnyh_sistem_predpriyatiy/formirovanie_c elevoy_arhitektury_predpriyatiya/
45 Группа компаний Ultra: [Электронный ресурс]. – Режим доступа: https://ultra74.ru
46 Моделирование бизнес-процессов [Текст]: Учебник и практикум для академического бакалавриата / О.И. Долганова, Е.В. Виноградова, А.М. Лобанова. - Люберцы: Юрайт, 2016. -215с.
ПРИЛОЖЕНИЕ А
Макеты пользовательских веб-страниц сайта
Нужен файл с работой полностью? Вышли нам несколько своих готовых рефератов или курсовых работ, не выложенных в Интернете (на topwork2424@gmail.com) и получи файл с этой работой в формате .pdf себе на электронную почту бесплатно!
С данной работой смотрят также:
Маркетинговая деятельность интернет-магазина и пути ее совершенствования
Разработка дизайн проекта интернет-магазина канцтоваров
Проектирование и разработка интернет-магазина по продаже садоводческих товаров для дачи и дома
Разработка интернет-магазина ювелирного магазина ООО «Серебро» на CMS wordpress
Проектирование и разработка интернет-магазина преобразовательной техники
Проектирование и разработка интернет-магазина по продаже книг
Проектирование и разработка веб-сайта интернет-магазина
Создание и сопровождение интернет-магазина электронных товаров и услуг
Создание и сопровождение книжного интернет-магазина
Создание и сопровождение интернет-магазина косметики
Проектирование интернет-магазина по продаже шин
Разработка интернет-магазина оптовой продажи пиломатериалов
ВКР Совершенствование информационного обеспечения системы управления интернет-магазина
Проектирование Интернет-магазина
Разработка программного обеспечения интернет-магазина
Больше готовых дипломных работ смотрите в нашем каталоге!